Another noob-friendly guide on how you would put up a web server instance, either on a VPS or on your local computer (localhost). It’s a step-by-step instruction (For Windows & Linux) with reference images.
So if your looking to learn on how you would exactly do this stuffs on your own, then read further below and gather all the necessary requirements for this guide before starting off.
You could use this guide to make either a development web server, lab for learning purposes, or production environment where you can deploy or launch an application or website for public use.
You may use the jump links below to go to a specific part of this tutorial.
Jump Links
- Web Server Requirements
Setting Up A Web Server On A Remote/Local Server or Virtual Machine
Setting up a WebServer on Windows Localhost or local computer
Basic WebServer Requirements
These are the basic hardware specs you need in putting up a web server. Take note we’ll be using Ubuntu Server 14.04 LTS, there is no GUI or desktop environment shipped with this version of Ubuntu, so do following requirements is sufficient enough to run a web server.
System Specs:
- At least 512MB or RAM
- At least 1Ghz of Processing Power
- At least 1GB of Hard Disk Space
- Ethernet Card for Network Connection
Software Specs:
For this guide we are not using Nginx, instead we’ll use Apache. I will write a separate post about using NGINX as a web server.
- Ubuntu Server 14.04 LTS
- Apache 2.4
- MySQL
- PHP 5.x
- Git (optional)
If you want a Windows-based setup (Lab or Development Environment Only):
Setting Up A Web Server on a VPS or Virtual Machine
These are the instructions on how to set up a web server for production purpose or for public use.
For this, you need an Ubuntu 14.04 installed on a VPS, plus you need to setup some basic security measures for your server. Read and follow the guide on how to setup a vps using Ubuntu Server 14.04.
After setting up your VPS, you can get started with the first step below.
Method 1
Step 1: Login to your VPS using SSH connection.
If you’re setting up a production server, then usinng a password-less connection using SSH Keys is a must. It’s optional if you’re setting it up on a practice or lab environment.
If you’re on Windows you may use PuTTy, if on Linux use your Terminal.
Make sure you followed the guide on how to create an SSH Key pair. In case you missed that part, then watch this videos.
If everything is set up, fire up your chosen Terminal Emulator (PuTTY or Terminator) and type this in your command-line:
ssh username@your-vps-hostname
or
ssh username@your-vps-ipaddress
or
ssh [email protected]
If you changed your SSH port, then you should connect like so:
ssh -p port-number username@your-vps-hostname-or-ipaddress
or
ssh -p 2222 [email protected]
Step 2: Pull down system updates and install them.
You need to update your system first to install the necessary security and application updates for your system. This needs Internet connection.
Type this in your command-line.
sudo apt-get update && sudo apt-get update
Step 3: Install L.A.M.P Stack.
LAMP is an abbreviation of Linux Apache MySQL PHP
To install it using the command-line, type the following;
sudo apt-get install lamp-server^
It should take a while to finish the installation. Once installed, you can check the version of each software installed on your system.
How To Check Apache Version On Linux?
Type this in your command-line
apachectl -V
How To Check MySQL Version On Linux?
Type this in your command-line, and enter your mysql root password;
mysql -u root -p;
You should see similar output like this one;
Reference Image:

Then quit to exit.
How To Check PHP Version On Linux?
Type this in your command-line;
php -v
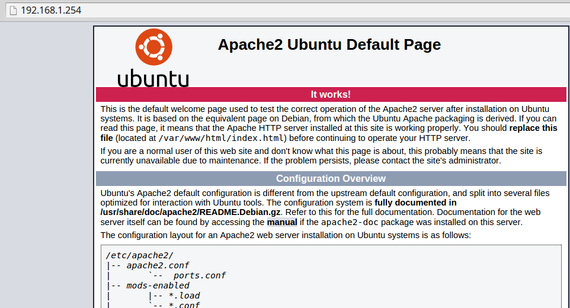
Step 4: Check & see if Apache is working properly.
Fire-up your favorite web browser and point to the IP address of your Ubuntu Server or your Virtual Machine (or VPS).
You should see the default Apache index page.
Reference Image:

If you see similar image, then congratulations! You now have created an insance of Apache Web Server using Ubuntu 14.04.
Step 5: Enable Basic Apache Modules
Let’s enable the following basic Apache modules, which are commonly needed for a website (SSL and Rewrites).
Type this in your command-line;
sudo a2enmod ssl rewrite
Enter your password if you needed to, then restart Apache by doing;
sudo service apache2 restart
Step 6: Create A Virtual Host
Let’s say you wanted to host a WordPress website on this server, so we need to create a folder for that and put it inside /var/www/
So let’s do like;
sudo mkdir /var/www/wordpress.loc
You should now have a new folder inside of /var/www/ directory. This folder should contain WordPress files or any other CMS script or web pages.
Step 7: Set Directory Permission On Virtual Host Folder
We need to set permission to be owned by a user on your system. We do it like this;
sudo chown -R $USER:$USER /var/www/wordpress.loc
or if you want it to be owned by a specific user on your system, type this;
sudo chown -R username:username /var/www/wordpress.loc
Then modify folder permission and type the following command;
sudo chmod -R 755 /var/www/wordpress.loc
Note 1: If you’re doing this on a local Virtual Machine, substitute wordpress.loc with your website name or desired name. Then map it from your /etc/hosts file. Edit the file by typing sudo nano /etc/hosts then create a new entry just below 127.0.1.1.
Note 2 If you’re doing this on a remote VPS for public use, then you need to set your DNS to point to your host.
Enter…
server.ip.address hostname
or
xxx.xxx.xxx.xxx wordpress.loc
Step 8: Create Virtual Host File
We need to create a Virtual Host file so Apache will now where to look for your website resource files.
We need to set directives for i.e wordpress.loc.
Using your command-line go to /etc/apache2/sites-available, by typing the following;
cd /etc/apache2/sites-available
Then create a new file by typing;
sudo nano wordpress.loc.conf
And enter the following;
<VirtualHost *:80>
ServerName www.wordpress.loc
ServerAdmin [email protected]
DocumentRoot /var/www/wordpress.loc
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Save the file by typing CTRL + O > ENTER then CTRL + X to exit the editor.
Step 9 Create a confirmation index page.
Create a simple index.html page inside of /var/www/wordpress.loc folder.
sudo nano /var/www/wordpress.loc/index.html
The content should be like this…
<html>
<head>
<title>Success!</title>
</head>
<body>
<h1>Success! wordpress.loc is working!</h1>
</body>
</html>
This will serve as a confirmation page to see if your Apache Virtual Host is working.
Step 10: Enable Virtual Host
Enable your Virtual Host after creating a file for it, type the following to do that;
sudo a2ensite wordpress.loc.conf
Then restart Apache web server so the new settings will take effect;
sudo service apache2 restart
You should see similar outputs like these;
* Restarting web server apache2
or
* Restarting web server apache2
AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.0.1. Set the 'ServerName' directive globally to suppress this message
The above sample outputs is harmless, that would be fine.
Step 11: Test Your Server
Time to test your Web Server settings, fire up your web browser and type in your server’s IP address or the name you map it to.
If it’s working, you should see output like this one;
Reference Image:

If you see it, then pat yourself on the back.
Method 2: Easy Way
This is an easy way to create a web server on a VPS, it’s a Linux server based on Ubuntu 14.04.
Step 1 – Signup for a VPS account.
You need a VPS hosting account from this hosting provider. Signup and make a deposit.
Step 2 – Create SSH Keys.
Watch this video on how to create SSH on Windows, while this video if you’re on Linux.
You’ll need the .pub file for the next step.
Step 3 – Create VPS Instance.
They call a VPS instance as Droplet.
Click on the Create Droplet button.
Enter a value for the Droplet Hostname, you can name it like;
server.mydomain.com
Select Size – for a startup web site deployment, 10USD/month is recommended. For testing purposes, you may opt for the 5USD/month.
Select Region – now this depends on you. Choose a location nearest to your target audience. If you’re targeting UK traffic, then choose UK data center.
Select Image – click on the Applications tab and click to choose LAMP on Ubuntu 14.04
Reference Image:

Step 4 – Add SSH Keys
Copy the contents o your .pub ssh keys, then click + Add SSH Key button. Paste in your copied .pub ssh key.
Step 5 – Begin Creation
Click on the Creae Droplet button to start the build process. After this, you will have a working web server on your VPS account.
Step 6 – Done!
That’s it! The build process takes about a minute. It’s the fastest way I can think of, to setup a LAMP server on Ubuntu 14.04.
Method 3: Automated
I called this the easy way to set up a web server on Ubuntu 14.04 because everything is automated. With the help of a script, you could put up a web server instance with virtual host or even multiple virtual host in just a few minutes.
You could use this method to setup a WordPress instance, or OpenCart, Prestahop and Magento Instances. Almost all known CMS could be set up with this web server script.
For this method, we’ll use Tuxlite — it is a collection of free shell scripts for fast deployment of LAMP and LNMP stacks (Linux, Apache/Nginx, MySQL and PHP) for Debian and Ubuntu.
If you’re considering upgrading from shared hosting to a VPS or dedicated server then you should use these script to build your own web server without using any costly control panels like CPANEL.
TuxLite scripts automates configuration of your servers for hosting a website, very ideal for those who are fond of Do-It-Your-Self stuffs.
The following should be installed when you use this script:
Apache2 with mpm_event or Nginx MySQL or MariaDB PHP-FPM + commonly used PHP modules Postfix mail server (securely configured to be outgoing only) Varnish cache (optional, not for beginners)
You could also use this script to provision and seup your own web server locally by creating a Virtual Machine on your localhost. Then connect to it using SSH and run Tuxlite script from there.
Requirements
As mentioned in Tuxlite’s page, these are the requirements:
A server with at least 80MB RAM. 256MB and above recommended.
If you don’t have a Virtual Private Server or VM yet, then read and follow my tutorial on how to set up and configure a VPS, then refer back to this post to continue.
OS – Debian 6 and 7, Ubuntu 12.04, 12.10 and 13.04.
NOTE 3: Ubuntu 14.04 is not officially supported yet as of the time of writing this post. But we’ll do some extra steps to make Tuxlite work with Ubuntu 14.04 Server.
NOTE 4: You may use this script and run it from any any VPS hosting company you’d like.
Here are few to choose from:
Start off whenever you think you’re ready.
Step 1: Login to your VPS or VM.
Launch your favorite terminal emulator and SSH your way in to your server.
Step 2: Check for updates and Install them.
sudo apt-get install update && sudo apt-get upgrade
Step 3: Install Git from the command-line.
sudo apt-get install git -y
Step 4: Clone Tuxlite repository from Github.
Visit the repot page from this link, then copy the https:// link found on the right side of the page. Click on copy to clipboard icon.
Go back to your command-line and type in git clone then hit single space-bar, and paste in your copied clipboard by clicking on your middle-mouse button or ctrl + shift v using your keyboard.
You should be ready to enter the command;
git clone https://github.com/Mins/TuxLite
Reference Image:

You should see similar outputs like these;
chubbable@ubuntu:~$ git clone https://github.com/Mins/TuxLite
Cloning into 'TuxLite'...
remote: Counting objects: 277, done.
remote: Total 277 (delta 0), reused 0 (delta 0), pack-reused 277
Receiving objects: 100% (277/277), 102.80 KiB | 37.00 KiB/s, done.
Resolving deltas: 100% (161/161), done.
Checking connectivity... done.
Now if you type in ls, you should see a folder named Tuxlite
Step 5: Change file permission 700 to all .sh files.
Navigate inside Tuxlite folder by typing cd Tuxlite.
Then do
chmod 700 *.sh
Step 6: Edit options.conf.
The options.conf holds the configuration files for the automated setup. You need to setup various parameters in this file like SSH port, MysQL root password, web server to use, database gui to use, hostname and server IP.
Let’s get started with this step, type;
nano options.conf
You’ll see several parameters there, but for the most important ones are;
- HOSTNAME
- HOSTNAME_FQDN
- SERVER_IP
- SSHD_PORT
- WESERVER
- DBSERVER
- MYSQL_ROOT_PASSWORD
Here is a sample of the options.conf file. You may use it as your starting point. I’ve remove some of the comments to make it a little cleaner.
HOSTNAME=vps1
HOSTNAME_FQDN=vps1.yourdomain.com
SERVER_IP="0.0.0.0"
# Port 22 is the known default SSH port, you may change it.
SSHD_PORT=2222
ADMIN_EMAIL="[email protected]"
ROOT_LOGIN=no
CONFIGURE_APT=no
# Nginx = 1, Apache = 2
WEBSERVER=2
# Oracle MySQL = 1, MariaDB = 2, Percona = 3
DBSERVER=1
MARIADB_REPO='http://ftp.osuosl.org/pub/mariadb/repo/5.5/'
MARIADB_REPO_HOSTNAME='ftp.osuosl.org'
USE_NGINX_ORG_REPO=no
# This will be your MySQL root password, username is root.
MYSQL_ROOT_PASSWORD=YourPassword
# phpMyAdmin = 1, Adminer = 2
DB_GUI=2
# Set amount of RAM for Varnish cache
VARNISH_CACHE_SIZE=50M
# Varnish version. Only used for Debian stable or Ubuntu LTS.
VARNISH_VER=3.0
#########################################################
# You may simply use the defaults for the options below #
#########################################################
# Enable or disable AWStats. Options = yes|no
AWSTATS_ENABLE=yes
# Enable or disable Git. Options = yes|no
GIT_ENABLE=no
# Any other packages that you wish to install. Leave empty if nothing more is needed
# Eg. MISC_PACKAGES="htop dnsutils vim tmux imagemagick"
MISC_PACKAGES=""
# Configure PHP. Recommended to leave PHP_BASE unchanged
# You may safely remove all the modules in PHP_EXTRAS
PHP_BASE="php5-fpm php5-common php-apc php5-mysqlnd php5-dev"
PHP_EXTRAS="php5-memcache php5-curl php5-mcrypt php5-xsl php5-gd php5-imagick php5-snmp php5-xmlrpc"
# Settings for php.ini
PHP_MEMORY_LIMIT=96M
PHP_MAX_EXECUTION_TIME=120
PHP_MAX_INPUT_TIME=300
PHP_POST_MAX_SIZE=25M
PHP_UPLOAD_MAX_FILESIZE=25M
# Settings for PHP5-FPM's pool
FPM_MAX_CHILDREN=5
FPM_START_SERVERS=1
FPM_MIN_SPARE_SERVERS=1
FPM_MAX_SPARE_SERVERS=2
FPM_MAX_REQUESTS=5000
# Size of the /tmp folder if you use "tmpdd" instead of "tmpfs". Default is 1GB
# Increase if you need larger but your free disk space will be reduced accordingly
TMP_SIZE=1000000
Save the file afer editing, ctrl + o + enter then ctrl + x to exit.
Now we’re ready to execute the install script.
Step 7: Edit apache2.conf file.
To make the Apache configuration file compatible with Apache 2.4, we need to change some of the parameters inside the file apache2.conf.
Thanks to brennebeck & nternetinspired – Github members, for the corrections and commits they’ve made. They made Tuxlite compatible with Apache 2.4 on Ubuntu 14.04.
To edit the file, type this;
sudo nano -c ~/Tuxlite/config/apache2.conf
Around line 89, change
LockFile ${APACHE_LOCK_DIR}/accept.lock
To
Mutex file:${APACHE_LOCK_DIR} default
Scroll down around line 201, change;
Options -Indexes FollowSymLinks
To
Options Indexes FollowSymLinks
Go to bottom-most part of the file, change;
Include sites-enabled/
To
IncludeOptional conf-enabled/
Then finally, change;
IncludeOptional sites-enabled/*.conf
To
IncludeOptional sites-enabled/
Save the file and exit the editor.
Step 8: Execute the install script.
While sitll inside Tuxlite folder, execute install.sh command as root. To do that you need to enter;
sudo ./install.sh
Now grab a beer, sit back and relax while you wait for it to finish. It would probably take some several minutes, depending on your Internet bandwidth or system specs.
Step 9: Add a Virtual Host.
A VirtualHost is another host inside a single server. This host provides web services by using resources (processor cycles, memory, storage space & bandwidth) shared by the server.
A Virtual Host also called vhost is reachable via domain name, with proper DNS settings.
A multiple Vhost can reside on a single server, virtual or dedicated.
And with this step, we’re going to create a new virtual host called chubbable.dev.
Using your command-line, go to the Tuxlite folder.
We’re going to create the Virtual Host and at the same time designate it to a user on the server.
In my case, my username is chubby, and the command should be like this;
sudo ./domain.sh add chubby chubbable.dev
You should see similar output like these;
If everything worked out smoothly, then make a test by pointing your browser to your hostname/domain-name.
If you’re working on a local server, you just have to map the IP address of your hostname/domain name by including it to your hosts file. Do this on your local client computer, not on the server
To map your server IP address to a domain, edit /etc/hosts file if you’re on Linux, while c:\windows\system32\drivers\etc\hosts if you’re on Windows (need to set show hidden files).
Edit the file like the following;
127.0.0.1 localhost
127.0.1.1 ubuntu.lan.net ubuntu
# Hostname maps to IP address
# server.ip.address domain-name
10.0.0.100 chubbable.dev
# The following lines are desirable for IPv6 capable hosts
::1 ip6-localhost ip6-loopback
fe00::0 ip6-localnet
ff00::0 ip6-mcastprefix
ff02::1 ip6-allnodes
ff02::2 ip6-allrouters
Save the file and test your virtual host.
Fire up your browser and point to your domain name, in my case its chubbable.dev.
Step 10: Enable Database GUI
We’re going install a Database GUI, you could choose to use Adminer or PHPMyAdmin for this. But for this guide, options.conf is set to install PHPMyAdmin.
To install it, type the following;
sudo ./setup.sh dbgui
To enable web access for PHPMyAdmin;
sudo ./domain.sh dbgui on
PHPMyAdmin should now be accessible via chubbable.dev/dbgui
And… That’s it! You should now be able to reach PHPMyAdmin GUI using a browser.
Step 11: Drop your files.
You can now put your CMS files or scripts to your Virtual Host folder.
Your Virtual Host foler path is…
/home/your-user-name/domains/your-domain-name/public_html
In my case, it’s…
/home/chubby/domains/chubbable.dev/public_html
And… You’re done setting up a web server using Tuxlite.
Web Server Setup For Testing or Development Environment
If you ask me how to setup a web server on Windows, the following tutorial should answer your question.
Method 4: For Windows-based Machines
Here are 3 easy ways to create a web server on Windows computer. This method is very ideal for web development and practice mode.
We’re gonna be using free softwares that are easy to use and best of all, they are portable. You could store your web server on a external hard drive or usb stick and run it from another computer.
Method 4-A: Using USBWebserver v8.x
It is a free software that you could use to build your own web server on localhost. It’s very easy to install and configure.
So let’s get started.
Step 1: Download the latest version of UBBWebserver.
Step 2: Extract the file to any path you want.
In my case, I’ve extracted it on my C:\ drive.
Step 3: Launch the software.
By double-clicking on the usbwebserver.exe file inside the folder path where you extracted the files.
Step 4: Create a folder for your Virtual Host.
Create the folder inside the USBWebserver folder, let’s say you would want to install WordPress on this web server. Then you need to create a folder called wordpress.
Then on the application window, click on Settings tab and change Root dir value from;
{path}/root
To
{path}/wordpress
Also change Port apache value from 8080 to 80. You may leave the MySQL default value.
Click save button and then OK to save the changes.
Step 5: Create a confirmation page.
Create a new text file inside wordpress folder, or whatever name you put into. Then rename the file and name it index.html.
Then ener the follwing and save the file:
<html>
<head>
<title>Success!</title>
</head>
<body>
<h1>Success! Virtual Host is working!</h1>
</body>
</html>
Step 6: Test you virtual host.
By visiting localhost using any web browser you like, you should see a web page like this one;
Reference Image:

And that’s it!
Method 4-B: Using XAMPP
XAMMP contains Apache, MySQL, PHP, Perl.
It’s a popular development environment for Windows-based machines. Many PHP developers and Front-end developers use this stack because it’s way too easy to install and configure. Ideal for beginners, self-learners and also experts.
With XAMPP, you’ll be set up and running a web server on Windows in just about a few minutes.
Let’s get started.
Step 1: Download XAMPP and install it.
Visit the official download page for XAMPP and get the version you want or what’s compatible for your application or CMS script.
Step 2: Create a folder for your project.
Make a new folder inside htdocs, this should contain your project files like CMS scripts, web data and pages. This also serve as the folder path for your Virtual Host.
To access a virtual host or project, point your browser to
http://localhost/your-project-folder
Step 3: You’re done!
That’s it! You now have a working Windows-based web server using XAMPP.
To create a database for your project, just point your browser to….
localhost/phpmyadmin
OR you may also click the admin button from the XAMPP control panel.
Some FAQs
How to increase PHP memory limit in XAMPP?]
To increase PHP memory limit, you need to edit
php.inifile and search formemory_limit=, then enter your desired value. For example, 512M or 1024M. Save the file and restart Apache using XAMPP’s control panel.How to increase max execution time in XAMPP?
To edit other resource limits like max execution time for PHP, edit
php.inifile again and search formax_execution_time=, then set your desired value, in seconds.How to increase file upload size limit in XAMPP?
It’s in
php.iniagain, search forupload_max_filesize=and set desired value. PLUS! Don’t forget to change the value forpost_max_sizeWhere is
php.iniin XAMPP Windows?You can find it inside your XAMPP folder, particularly in this location:
xampp\php\php.iniHow to increase file upload size for PHPMyAdmin import?
Edit
php.inifile and change value forpost_max_sizeandupload_max_filesize=, save the file and restart Apache.
It’s a Wrap!
Those are the different methods on put up an instance of a webserver, either on Windows or Linux-based machines.
Hope this also answers your question… How To Setup a Web Server on Ubuntu 14.04 Server?. I’ve stated all the necessary steps in Method 3 part of this post.
Feel free to choose what method works for you and which one helps you best in your work flow. Take note that Method 3 supports multiple virtual hosts or multiple domains.
I hope you find this post useful and If you have something to share with me, please feel free to put it in a comment below.
By the way, I’d like to add some more info about Windows based Web Servers, these softwares are worth mentioning because they are easy to use and fast to deploy. Very handy for some emergency Web Server setup on Windows.