Looking for an easy to follow step-by-step instruction on how you would install OpenCart in various platforms? Jump in and read my easy-to-follow tutorial below.
You could actually install OpenCart in localhost (local computer), whether you’re on a Mac, Linux or Windows.
Also, you could install it on a dedicated server or virtual private server, cPanel or DirectAdmin shared hosting.
But for now, I will tackle how you would install it on a localhost.
Jump Links
What is Open Cart
Stylized as OpenCart, is an open source ecommerce software solution, that you could use to build your own online store. I’ts perfect for merhants/retailers/wholesalers/supplier’s use especially if they wanted to expand their market and offer their products online.
It is feature-rich ecommerce software that comes with a default mobile friendly (responsive) theme since version 2.0.2.0 of the software.
You could add many features and function easily, with the use of various OpenCart Extensions. Theme installation is so easy, you only need to upload the Theme file and then activate it from the administration page of the software.
It is written in PHP, and it is easy to install on various Apache enabled Web Servers, using it’s install wizard script. Installing and setting it up on Cpanel, Wamp, Xamp, Mamp or plain Ubuntu Server with Apache and PHP, is just a breeze. Provided that all requirements and dependencies for OpenCart have been met.
Open Cart has a small foot print when it comes to server requirements, you can actually install and use it on a $5 worth of shared-hosting services. You can host and upload a hundred products without issues and hiccups.
It offers several payment gateways and pick which one you like to accept payment from. You could choose either to accept payment from; PayPal, Authorize.net, 2Checkout and much more.
If you wanted to take a look at how OpenCart front-end would look like, click here to view the demo site. To see the back-office or administration page, click here and use the login credentials; username: demo, password: demo to login
If you wanted to change the look of your OpenCart theme, you could choose to buy a ready-to-install Theme or edit the Default Theme as you like, provided that you know some basic HTML/CSS coding. You could also opt to hire an OpenCart developer too and let them do the necessary customization to your OpenCart-enabled Online Store.
OpenCart 2.3.0.x Themes – View from this page.
Web Server Requirements
In order for OpenCart to be installed on a server and operate smoothly, you need the following requirements to be installed and met.
- Apache Web Server Installed
- PHP Installed (at least version 5.2)
- A Database (MySQL)
- PHP Libraries/Modules; Curl, ZIP, Zlib, GD Library, Mcrypt, Mbstrings
The above mentioned PHP Libraries or Modules are available on most hosting providers like Arvixe, HostGator, GoDaddy and other more.
If you wanted to search more for OpenCart Web Hosting service, just fire up your favorite browser and search for the key phrase in Google.
If you wanted to try it out first on a local Webserver for testing and development purposes, you can actually run it on XAMPP, Wamp, Mamp, Any portable web server that you can download from the Internet, provided the all server requirements and PHP module/libraries have been met and present in your chosen Web Server.
Installing OpenCart
You could actually install OpenCart on localhost and various web servers, so long that they have met the requirements for running OpenCart software. You don’t have to worry about requirements and dependencies if you’re on CPanel, DirectAdmin or ZPanel, because almost all those control panels are properly configured to run OpenCart.
Installing It On Localhost
Windows
Installing it and running it on your local computer is fairly easy, especially on Windows-based systems. Just download any WAMP software you like to use and install OpenCart.
The main purpose of installing it on a localhost is for testting and development purposes.
With this guide, I will demonstrate installing it on a portable web server called USB Web Server. OS used with this guide is Windows XP SP3.
Step 1: Download and extract the USBWebserver V8 software from
www.usbwebserver.net. Also download OpenCart’s latest version and extract it on a convenient location of your choice.In my case, I’ve extracted the software on my local
C:drive.Step 2: Fire up the application by double-clicking on
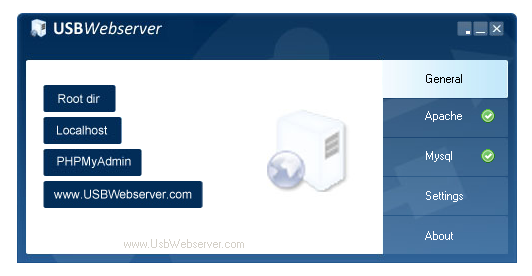
usbwebserver.exeReference Image:

Step 3: Change Apache port to
80. Click on the Settings menu and changePort apacheport from8080to80.The purpose of this is, so you don’t have to type in the port number when accessing your website through localhost. If you don’t change the port number, you’ll have to access localhost like this,
http://localhost:8080But if you change the port number to
80, accessing localhost is just by,http://localhostClick Save button to save the changes.
Step 4: Change Root path.
By default, the root directory for your local website is
rootfolder, which is inside theUSBWebserverfolder.If you click on Settings tab, you’ll see the value for
Root diris{path}/rootNow that’s the thing you should change. Change it to
{path}/opencartThen create a folder
opencartinside theUSBWebserver v8.xfolderStep 5: Restart Apache.
After the above step, while still on the same screen, click on Apache menu and click on Stop. Wait for 3 seconds and click on Start.
Step 6: Download and extract the latest stable released of OpenCart
Extract the file and copy all the files and folder inside the upload folder.
Then paste it to opencart folder, which is inside of USBWebserver folder, the one you created earlier.
Create two new text file and rename it to
config.php. To do these, navigate to youropencartfolder and then right-click on any white-space, then clickNew>Text Documentfrom the context menu. Rename the file you just created,New Text Document.txttoconfig.phpThen navigate to
adminfolder inside your opencart folder and do the same thing.NOTE: Windows Folder View Options should be set to show extension for known file types.
HINT: To show extension for known file types on Windows XP, open any folder and from the tools menu, click on
Tools>Folder Option>View>Hide extension for known file typesUncheck
Hide extension for known file typeThen click OK.
It’s a similar process when you do it on a Windows 7-based machine.
Step 7: Create a Database for OpenCart to use it.
While still on the USBWebserver window, click on the General tab then click PHPMyAdmin button.
That should open a browser window/tab and opens up PHPMyAdmin page.
Login using the following default login credentials:
Username - rootPassword - usbwUpon logging in, click on Users and then click Add user link menu.
Now fill up the form, similar to the following:
User Name - opencartdbHost - localhostPassword - your-passwordRetype - retype-your-passwordScroll down a bit and continue filling the following:
Create database with same name and grant all privileges– ticked or checkedGrant all privileges on wildcard name ...– ticked or checkedGlobal privileges– clickCheck AllThen scroll down a bit more and click on Go button located at bottom-right most of the page.
You have now created a database for your OpenCart installation. With this guide, you created a new user named
opencartdband at the same time you also created a database namedopencartdb, with the necessary privilges.Now you’re ready to install OpenCart.
Step 8: Install OpenCart.
Fire-up your browser and enter
localhostin the address bar, then hit ENTER key.OpenCart installation wizard should open. Click on Continue blue button.
You should now be on the next screen, double-check that your PHP settings and extension status are all green. If so, click on the Continue button.
You’re now at the configuration page of the wizard, now enter your database info like so (in my case):
DB Driver –
MySQLiHostname –localhostUsername –opencartdbPassword –opencartdbDatabase –opencartdbPrefix –oc_For Administration Username –
chubbablePassword-chubbableEmail-chubbable@localhostNOTE: For Online Deployment, you must use a more secure database and admin password. A combination of alpha-numeric, upper-case, lower-case and special characters.
Click Continue button to finish the installation.
Upon successful installation, the wizard will show a screen, asking you if you want to go to your online shop or login to the administration page of your site.
Reference Image:

If you see that screen above, then congratulations! You’ve done it!
That was an easy-to-follow tutorial on How To Install OpenCart On Local Computer.